1、安装格式化html、js、css插件
打开Sublime,使用快捷键(Shift+Command+P)-Mac平台 (ctrl+shift+P)Windows
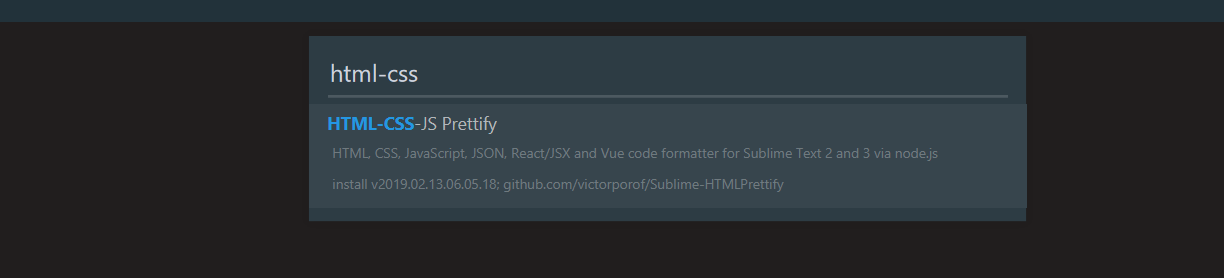
在命令输入框输入install Package ,然后输入搜索html-css-js

2、配置
打开首选项-Package Settings-set’node’ Path
需要安装Nodejs环境
安装方式有两种
第一种方式直接去
就去下载-然后下一步安装到结束
第二种方式:
使用brew install node 进行安装
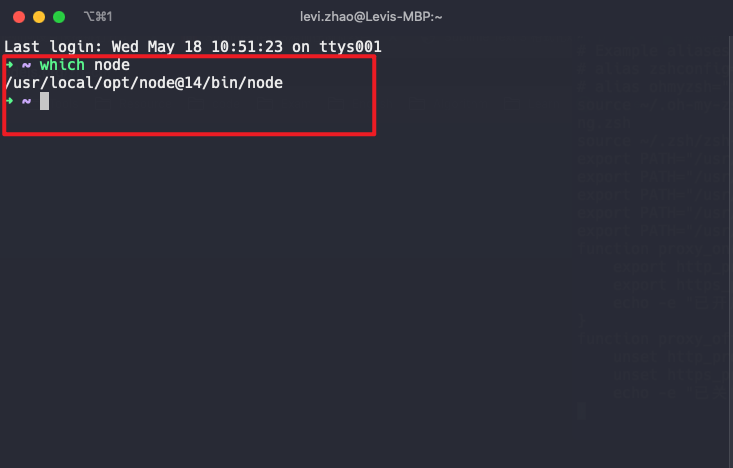
安装完成之后使用which node 查看node的安装路径然后添加配置环境

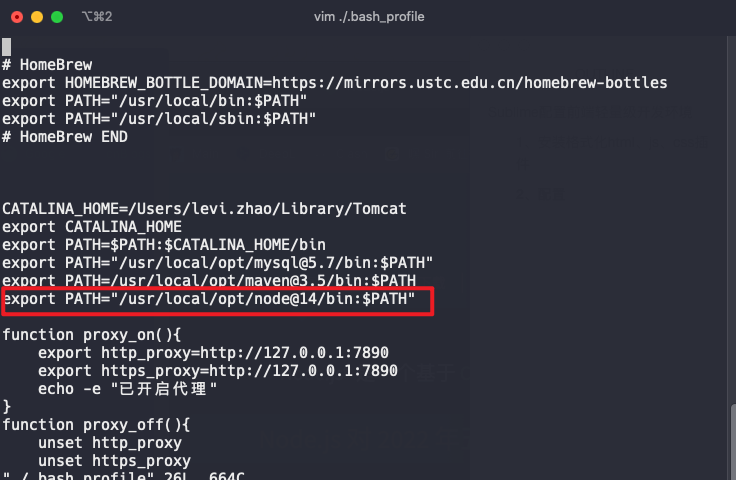
配置Mac默认终端的环境-vim ./.bash_profile

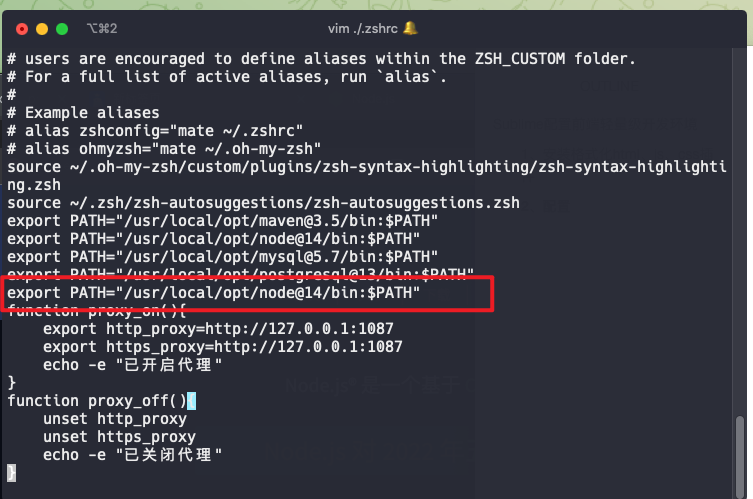
配置zsh终端的环境

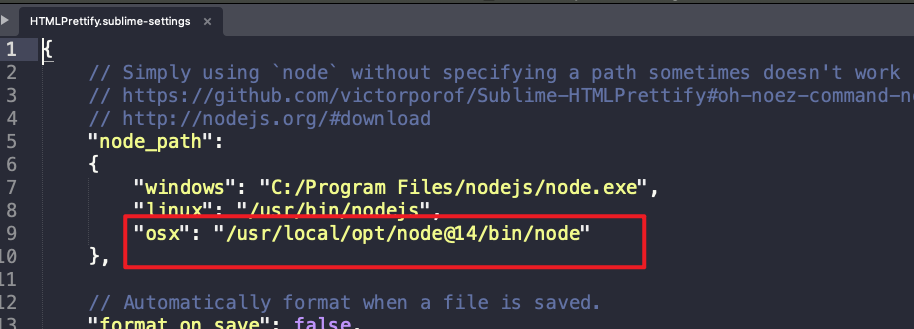
配置插件中node路径

、
3、添加快捷打开浏览器插件
- ctrl+shift+p打开Install Package
- 安装View in browser
- 打开preference -> package setting -> view in browser ->settings-user
- 添加 {“browser”:”chrome”}
- 打开快捷键设置
添加如下代码
1
{ "keys": ["ctrl+o"], "command": "open_in_browser" }
4、注意点
如果创建的html文件文件名带中文则快捷键失效-应该是个bug